Why isn’t targeting ES5 in JavaScript working anymore in Dynamics 365 / Power Platform.
I see a lot of Dynamics 365 still targeting ES5 (or ES6) in JavaScript and missing out on some new features. Looking at the features in JavaScript and their support in browsers we can safely choose for ES2017 now a days.
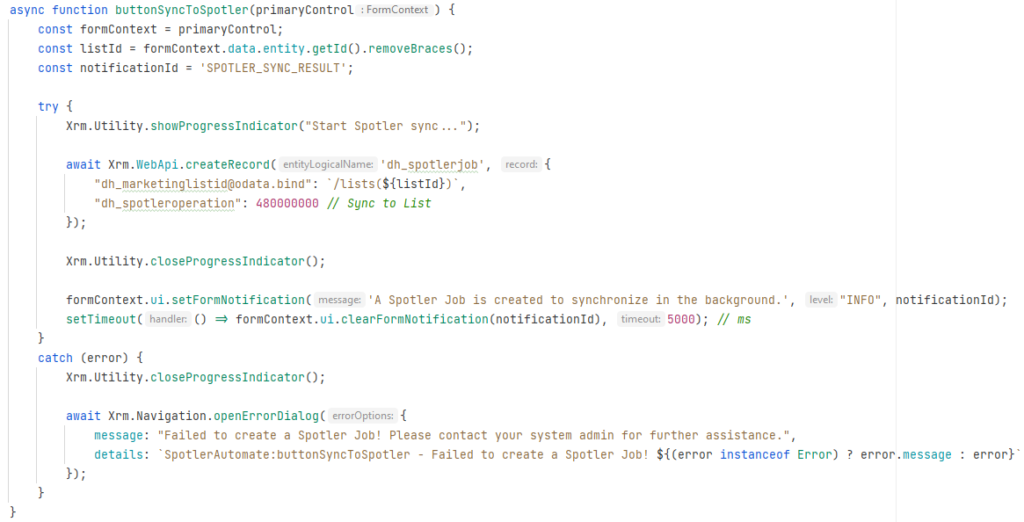
Why ES2017? You can use async/await!

This is such a big win, because:
✅ No more callbacks and promises
✅ Enforces function to always returns a promise, so you can’t forget
✅ More concise, no more nesting callbacks: callback hell.
✅ Reads top down
✅ Handle errors via try/catch
But you use transpiling with TypeScript and/or Babel?
Even when transpiling code, it looks more like the original code, instead of gibberish. This will help in understanding the code in production when you need to fix a bug ASAP.
Dare I say it? Target ES2020!
Looking at how browsers auto-update now a days, you can even target ES2020! This will bring the feature of ?. and ?? operators which help even more in writing clean code. This feature is available in browsers from the beginning of 2020.
Are you going to switch?

