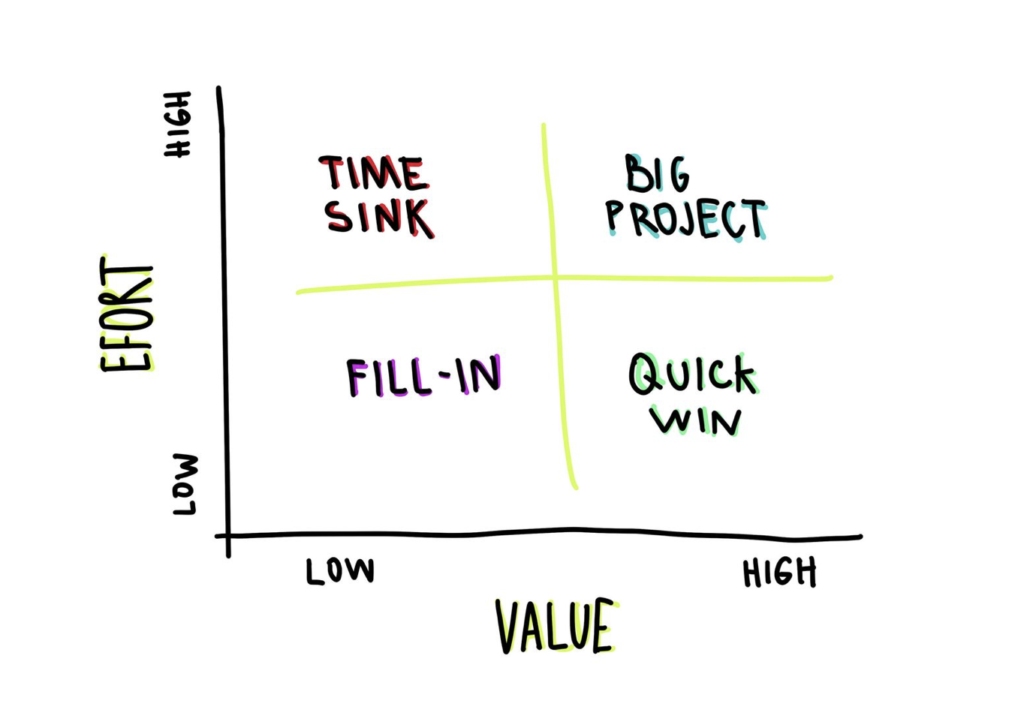
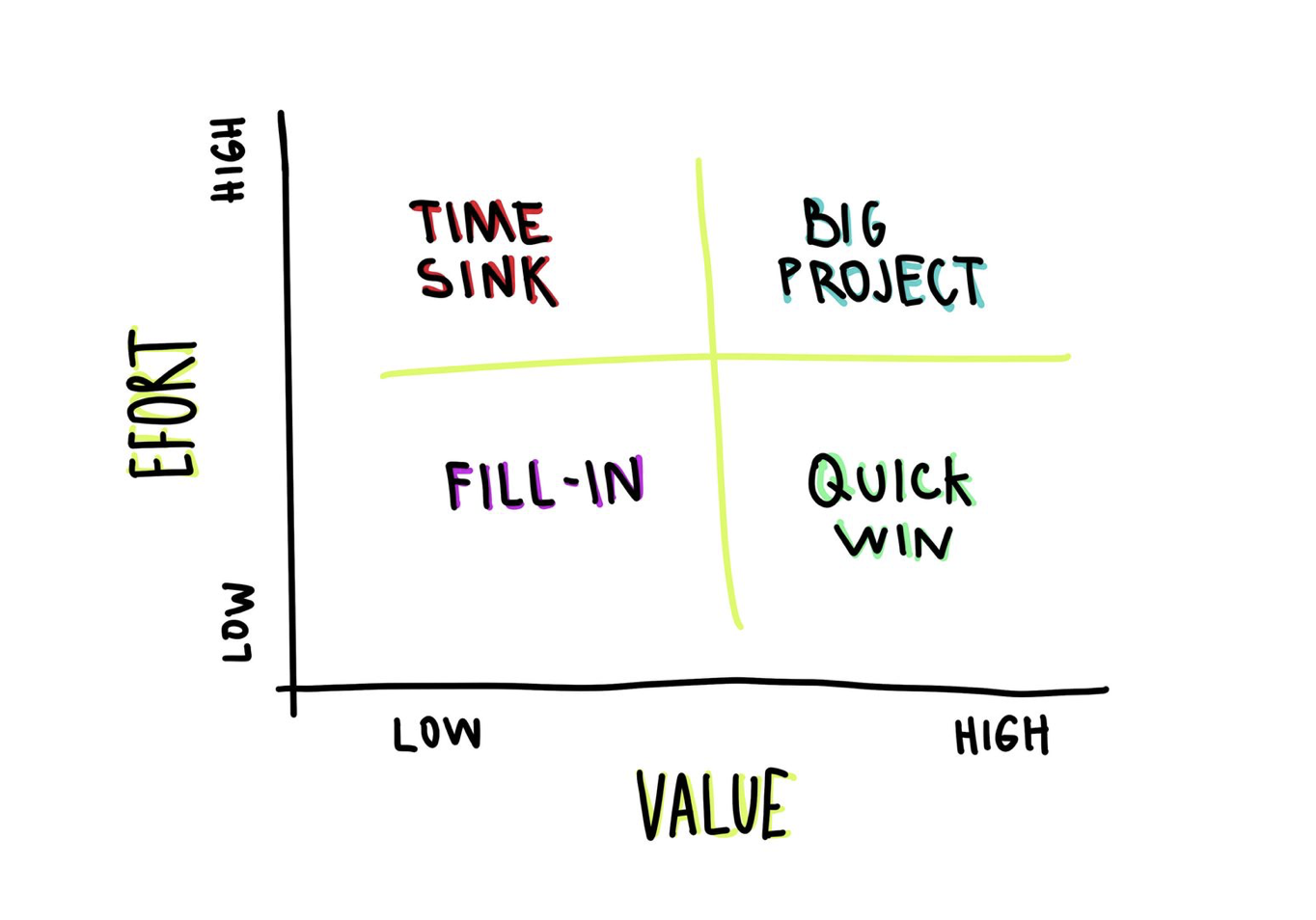
After trying out different methods of prioritizing, I really like the Value/Effort Matrix.
With minimum effort, it will give you the priority of your features (Backlog Items, etc)
The input are two parameters:
✅ Value (or Impact): What is the value for the Customer and/or the Company.
✅ Effort: How much resources are needed to finish the feature.
For both parameters, I try to keep the options low: Low (2), Medium (4) or High (8).
By using the following calculation, we know the order of features:
Priority = Value / Effort
This will result into the following categories:
✅ Big Projects (high value/high effort) – valuable features that are complex and resource-intensive. These often-long-term projects must be backed by detailed plans.
✅ Quick Wins (high value/low effort – focus on these first, the “low-hanging fruit”, which is a great way to win customers quickly.
❓Fill-ins (low value/low effort) – this describes features that can be completed during periods of low activity between other project items. The “nice to have” items.
❌ Time sinks (low value/high effort) – features that should be left until last or abandoned altogether.